TWORZENIE STRON WWW W EDYTORZE FRONT PAGE EXPRESSZalecanym rozwiązaniem dla wszystkich pragnących tworzyć strony WWW jest zapoznanie się z podstawowymi poleceniami języka HTML i stosowanie tekstowych edytorów HTML lub bardzo prostych narzędzi typu "Notatnik". Pracując w takim edytorze mamy wpływ na ostateczną postać strony. Jednak wiele osób pragnie w miarę szybko i bez żadnej nauki HTML-a napisać swoją pierwszą stronę - można to zrobić, zapoznając się z podstawami obsługi i wykorzystania dobrego /i bezpłatnego/ graficznego edytora HTML o nazwie FrontPage Express, który jest dostarczany w pakiecie Internet Explorer. Jest to narzędzie, które pozwala bardzo szybko zbudować całkiem przyzwoitą witrynę /czyli zespół stron połączonych hiperłączami/ lub pojedynczą stronę WWW. Gdy już pierwsza nasza strona będzie funkcjonować, możemy stopniowo zaznajamiać się z językiem i z czasem wykorzystać wybrany, tekstowy edytor HTML, co da nam większą swobodę i lepszą kontrolę nad kodem naszych stron oraz zapobiegnie kłopotom z interpretowaniem naszej strony przez różne serwery WWW na których nasza stronę umieścimy. Aby strona utworzona za pomocą FrontPage Express była poprawna, warto poznać kilka istotnych szczegółów - uchroni nas to przed błędami, które początkujący bardzo często popełniają. Struktura witrynyPo pierwsze - utwórz nowy folder /na Pulpicie Windows, na wybranym dysku lub dyskietce/, w którym będziesz gromadzić elementy swojej witryny /strony/ : grafiki, pliki HTML, pliki muzyczne, animacje, filmy, ... . Zapisywanie plikuRozpocznij korzystanie z programu Front Page Express i otwartą, nową i pustą stronę od razu zapisz w swoim folderze. Wykonaj następującą sekwencję działań :
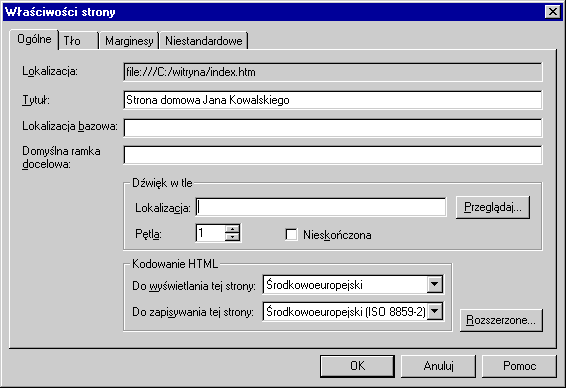
Zapisanie pliku /pustej strony/ na dysku, umożliwi stosowanie adresów względnych dla różnych plików, a przez to uniknięcie wielu pomyłek. Informacje o stronieNa dysku masz zapisaną pierwszą stronę, ale to niestety nie wszystko - strona jest pusta i należy wypełnić ją odpowiednią treścią. Warto też wykonać kilka czynności, których efekty przydadzą się bardzo, gdy strona znajdzie się na serwerze i będzie widoczna dla wielu milionów użytkowników Internetu na całym świecie. Proszę pamiętać, że nasza strona powinna być kodowana w standardzie ISO-8859-2, który jest polską normą, zgodną ze światowymi standardami. Twoja strona jest zapisana w standardzie Windows, Musisz to zmienić :
Dzięki temu twoja strona będzie automatycznie zapisywana w obowiązującym standardzie ISO. Pamiętaj, by każda nowa strona była tak właśnie określona. Oczywiście dla każdej strony wystarczy wykonać tę czynność tylko raz. Powinieneś koniecznie dodać kilka istotnych informacji /META/, które będą lepiej identyfikować Twoją stronę w Sieci. Informacje te należą do nagłówka dokumentu i są istotne dla wszystkich ważnych systemów wyszukiwawczych, takich jak Infoseek, AltaVista, HotBot i wiele innych. Umieszczaj je na wszystkich swoich stronach, gdyż ułatwisz innym dotarcie do Twoich stron WWW.
Gdy ktoś będzie poszukiwać stron poświęconych jazzowi i użyje np. wyszukiwarki Infoseek PL, zobaczy informację:
Pierwszy wiersz odpowiada tytułowi strony i jest jednocześnie odsyłaczem do twojej strony. Drugi wiersz zawiera podany przez ciebie opis, czyli Description. Bardzo ułatwisz w ten sposób innym użytkownikom Internetu znalezienie potrzebnych im informacji. Tytuł, wyrazy kluczowe i opis strony wysuną zarazem twoją stronę do przodu na liście znalezionych adresów. Wstawianie grafikiJeąli chcesz wstawić grafikę do dokumentu, przygotuj wcześniej wszystkie pliki graficzne i skopiuj je do specjalnie utworzonego folderu, np. grafika, który utworzysz w naszym założonym na początku folderze. Wybierz w menu głównym Wstaw, a następnie - Obraz. W okienku dialogowym Obraz kliknij na przycisku Przeglądaj i przejdź do katalogu z Twoimi grafikami, wybierz nazwę obrazka i kliknij na Otwórz. Teraz ujawnia się korzyść z zapisania dokumentu na początku pracy na dysku. Odsyłacz do grafiki jest wstawiany w postaci względnej, a więc np. grafika/obrazek.gif. Gdyby dokument nie był zapisany, pojawi się adres bezwzględny, czyli pokazujący dokładne położenie grafiki NA DYSKU TWARDYM /ze ścieżką dostępu/. Jest to często spotykany błąd początkujących webmasterów, którzy dziwią się, dlaczego ich grafika nie jest widoczna w Sieci. Nie może być widoczna, skoro odwołaliśmy się do pliku na NASZYM dysku ! Gdyby natomiast w dokumencie był umieszczony adres względny grafiki, grafika będzie widoczna, gdyż "będzie jej wszystko jedno", czy jest na serwerze, czy na dysku. Taki adres zawsze będzie poprawny. Pamiętaj : CzcionkaFrontPage Express zawiera w pasku narzędziowym formatowania rozwijaną listę czcionek. Staraj się ich NIE UŻYWAĆ !. Domyślnie czcionka ekranowa jest wyświetlana jako Times New Roman. Początkujący webmaster sądzi niekiedy, że zmiana czcionki, np. wybranie Arial, spowoduje korzystną zmianę w dokumencie. Efektem jawnej zmiany czcionki jest wstawienie do dokumentu polecenia font face="nazwa czcionki". To polecenie nie jest zalecane. Użytkownicy Internetu dysponują różnymi czcionkami w swoich komputerach i gdy wstawisz np. polecenie zmieniające czcionkę na Avenida LET, zapewne mało kto dostrzeże zmianę, gdy niewiele osób ma ją w swoim komputerze. Ty ją widzisz w swoim systemie, ale inni jej nie widzą. Możesz stosować style CSS - to nada Twojej stronie/witrynie odpowiedni wygląd. Odsyłacze do stronGdy tworzysz w swojej witrynie odsyłacz do innej strony otwórz ją wcześniej, a jeśli jej jeszcze nie ma, utwórz ją i zapisz na dysku, a następnie otwórz. Jest to po prostu najwygodniejsza metoda. Na stronie, na której tworzysz odsyłacz, zaznacz blokiem tekst odsyłacza i wybierz w menu Wstaw - Hiperłącze /lub Ctrl- k lub przycisk Hiperłącze/. W okienku dialogowym Utwórz hiperłącze, w częąci Otwarte strony, zobaczysz listę otwartych w edytorze plików. Wskaż po prostu jeden z nich i zatwierdź przyciskiem OK. Uwaga : nie przestrasz się komunikatu Połączenie ze strony sieci Web do lokalnego pliku.... Kliknij na Tak. Jeąli zechcesz utworzyć odsyłacz do strony w Internecie, poza Twoją witryną, wybierz w okienku dialogowym Sieć Web, wskaż typ łącza http i w polu URL dopisz adres, np. www.men.waw.pl. Gdy tworzysz adres poczty elektronicznej, np. do siebie samego, wybierz typ mailto i dopisz adres pocztowy, np. jkowalski@firma.com.pl. Edytor pozwala utworzyć odsyłacz do nie istniejącej jeszcze strony w twojej witrynie - Nowa strona. Wpisz tytuł i nazwę pliku, a w okienku Nowa strona wybierz pozycję Strona, czyli pusty szablon. Następnie zapisz od razu pustą stronę. Musisz użyć polecenia Plik - Zapisz jako i w okienku Zapisz jako wybrać Jako plik. Wstawianie plikówDo redagowanego dokumentu możemy wstawiać gotowe pliki dokumentów z zewnątrz - Wstaw - Plik. Najbezpieczniej jest wstawiać pliki HTML oraz pliki tekstowe /zazwyczaj TXT/. Kłopoty mogą się pojawić wtedy, gdy będziemy chcieli wstawić na przykład dokument Worda 9X czy Works. Front Page Express uparcie wstawia tutaj plik typu RTF. W takiej sytuacji należy wcześniej zamienić takie pliki na postać tekstową. |